Are those big photos slowing down your website?

This page may contain links to Amazon.com or other sites from which I may receive commission on purchases you make after clicking on such links. Read my full Disclosure Policy
Did you know that 40% of people abandon a website that takes more than 3 seconds to load? Just like Jerry Seinfeld and his friends at the Chinese restaurant, if they can’t get what they want when they want it, they’re going to take their business elsewhere.
You know what else? Page speed is one of the factors that influences how your site appears in the search engines. Google’s algorithm factors in user experience as well as the value of your content. So, there’s a bunch more people who won’t even discover your website.
In other words, if your website is slow, you risk losing a LOT of potential business.
Why image optimization is important
Although large photos add visual appeal and help to engage visitors, you shouldn’t just upload them like there’s no tomorrow. When it comes to photos on your website, size matters!
Uploading images that are larger than the version that appears on your visitors’ screens will slow down page load time.
Nobody likes a slow website – not potential clients, and not Google. That’s why it’s so important to make sure your image files aren’t any larger than necessary.
How to resize your images before you upload them
Resizing your images in WordPress only affects the display; it doesn’t make the file any smaller. That’s why it’s important to resize them before you upload them to your website.
The first step is to determine the best dimensions to use on your website. Ask your web designer if you’re not sure.
Next, use your preferred photo editing app to set your photo’s height and width to those dimensions so your visitors don’t have to wait for the full-size version to load.
There are probably hundreds of apps to choose from, including free, single payment or subscription; mobile apps, web apps and desktop software. Use whichever one you like, as long as it allows you to save the file as web-optimized. This will result in a much smaller file and faster load time, so it’s a very important step.
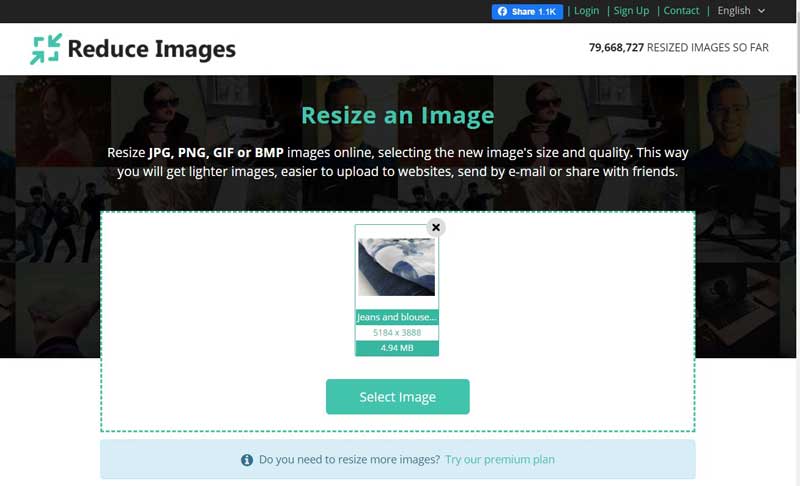
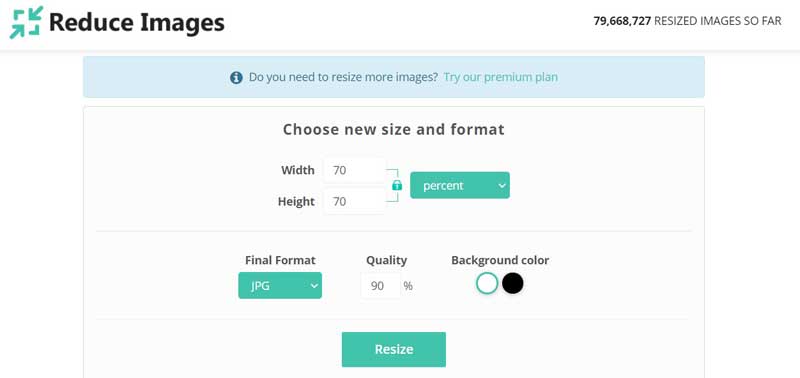
For a quick and easy way to do this, I like Reduce Images. It’s a free online app that lets you upload an image, set the desired dimensions and file format, and simply click on a button to resize it in seconds.

If the file is over 100 KB, consider reducing the size or quality a bit to see if you can bring it down.

Colorcinch is another excellent free photo resizer. Read my review of Colorcinch.
When you’re saving those edited photos, be sure to give them a name that explains what the image is about. If the file name is IMG_2544, Google has no way of knowing what it represents. If it’s a photo of a home office, name it home-office to increase the likelihood that your content will come up when someone searches on that term. This practice also makes it much easier to find photos in your Media Library when you want to use them again.
Image optimization after uploading
But what if you’ve already uploaded a few – or a lot – of really large photos? I recently discovered that two of my clients had done just that, and it was slowing their websites down to a crawl.
The good news is that there are image optimization plugins for WordPress that will compress your files so they take up less space and help your website load more quickly. This can speed up your site even if you did resize the photos before uploading!
I’ve tried Imagify, Smush, EWWW Image Optimizer, and maybe one or two others, and they all do a decent job. A problem with some of them is that they can’t handle files that are super large – and those are the ones that are slowing your site down the most.
Lately, I tried Smush Pro and discovered that it can optimize images up to 32MB. I’m not sure I’ve even seen a photo that big! It can also do a lot of things the other plugins can’t (as far as I know) like:
- Scale images to the correct dimensions upon upload
- Compress images that are stored outside your media library
- Convert PNGs to JPEG, as long as there isn’t a transparent background
I am really excited to include this premium plugin with all of my Website Care Plans at no extra charge. If you thought my Care Plans were just about updating your plugins, you’re missing out! Smush Pro is just one of the many other bonuses you will receive if you sign up.
Photo by PheelingsMedia / DepositPhotos

Janet Barclay
I eliminate stress for my clients by hosting, monitoring, and maintaining their WordPress sites so they don’t have to worry about security, downtime or performance issues. When I’m away from my desk, I enjoy reading, photography, cooking, watching movies, drinking tea, and spending time with my family.




I should definitely be doing this. I know many I uploaded for my latest challenge are too big. Alas, new things to learn every day!
It happens so much – which is why I thought it was time to write this post!
I had no idea about resizing the photos.. I’m with Seana – more to learn! Deep Sigh!
It’s so important, but rarely gets talked about, so I’m happy to spread the word.
I’m always amazed by the number of plug-ins that Word Press offers. It’s not something I’m familiar with in working with my Squarespace site. I have become increasingly aware of how the wrong size photos slow things down. And it’s not good. I personally have little patience waiting for a site to load. Unless I’m invested in being there, I will leave immediately. It makes me think of dial-up. Remember when we had to wait for the Internet to connect. We’ve become so used to instant everything that our patience tolerance has declined…at least for tech-related things. Our expectations are high.
At least back in dial-up days, most people didn’t post large images. It’s nice to have more options, but it can lead to problems if not done correctly.
I didn’t realize this when I started my blog 10 years ago. Then, about 5 years in, I had to go back and modify and upload them again. What a waste of time! I then found that Photoshop Elements (a limited version of Photoshop) worked well to turn images into web images.
I agree, renaming the modified image is important for SEO. It gives search engines even more information about the page, which is always a good thing!
It’s also important to stay with the same dimensions for your featured images. Having different sizes as featured images may make an image stretched and distorted. There are probably set image sizes in your website theme you can find and use for all your images. When creating the featured website image, add those sizes for your image. This way, when your theme changes the featured images to thumbnails, they will look the same and not stretched out.
I have Photoshop Elements too, and it does a great job. However, it would be overkill to buy it just for that, which is why I suggested ReduceImages.
Thanks for mentioning about the featured image size! If you upload a photo that’s smaller than your theme wants to display it, even if the proportions are correct, it’s going to be fuzzy.
I’d had my blog for YEARS before realizing that resizing the display didn’t do anything to the size of the item. When trying to solve a FB photo display problem (that turned out to be totally unrelated), I was encouraged to optimize my photo size and I generally just use the Mac’s Preview “adjust size” function. I know that my theme doesn’t allow me pictures any wider than 600 pixels, so I definitely reset the photo to that, before uploading and playing with the display. It generally reduces the photo size from MB to KB, so I figure I’m on the right track. I’ll definitely have to check out your resources. I like the idea of something called Smush! 😉
It definitely sounds like you’re on the right track, Julie! Smush is a fun name, isn’t it?
Thanks for adding Smush to my website. I am not resizing photos as I write new blog posts.
My pleasure, Julie! It’s made a big difference to your page speed, hasn’t it?
Guilty! I’m so glad you, Janet, are my webmaster and look out for me. Thank you for adding Smush to one of my websites. Until it is installed on the other website, I tried reduceimages.com, and it works great!